블로그 최적화를 위한 파비콘 사이즈변경
블로그 최적화를 위한 파비콘 사이즈 변경 방법
안녕하세요~
지난번 파비콘 제작, 설정에 이어 이번에는 적절한 사이즈, 용량으로 변경하는 방법을 적어볼까합니다.
최대한 이해하시기 쉽게 적어봤으나 어려우신 분들은 댓글 남겨주시면 답변드릴게요~
먼저 파비콘이 아직 없으신 분들은 아래 링크를 통해 파비콘을 먼저 만드시길 바랍니다!!
[기록/etc] - 초보 블로거의 파비콘 제작, 적용하기
초보 블로거의 파비콘 제작, 적용하기
단 하나뿐인 나만의 블로그 꾸미기! 파비콘 제작, 설정 방법 안녕하세요. 김안전입니다. 파비콘이라고 들어보셨나요?? 쉽게 설명하면 내 블로그 아이콘이라고 생각하시면 됩니다!! 파비콘이 무엇인지 부터 적용하..
whatever-kim.tistory.com
파비콘 사이즈, 용량 변경
이제 파비콘은 만드셨을거라고 생각하고 글을 적어볼게요! 사실 파비콘 사이즈와 용량 변경하는 방법은 만들기보다
딱 2배 쉽다고 할 수 있어요.
내가 만든 파비콘을 업로드한다 - 원하는 사이즈를 선택한다 - 변환한다 이렇게 딱 3가지 단계라고 표현이 가능합니다.
아래 글만 그대로 따라가시면 됩니다!
1. 링크된 파비콘 변경 홈페이지를 접속합니다.
ICO Convert - Create Icons From PNG & JPG Images Online
ICO Convert is a free online icon maker and favicon generator, with it you can make icons from png or jpg images, just upload a photo of yourself, resize and crop it, convert to a shape you like, add borders and shadows, and save it as a PNG image or Windo
icoconvert.com
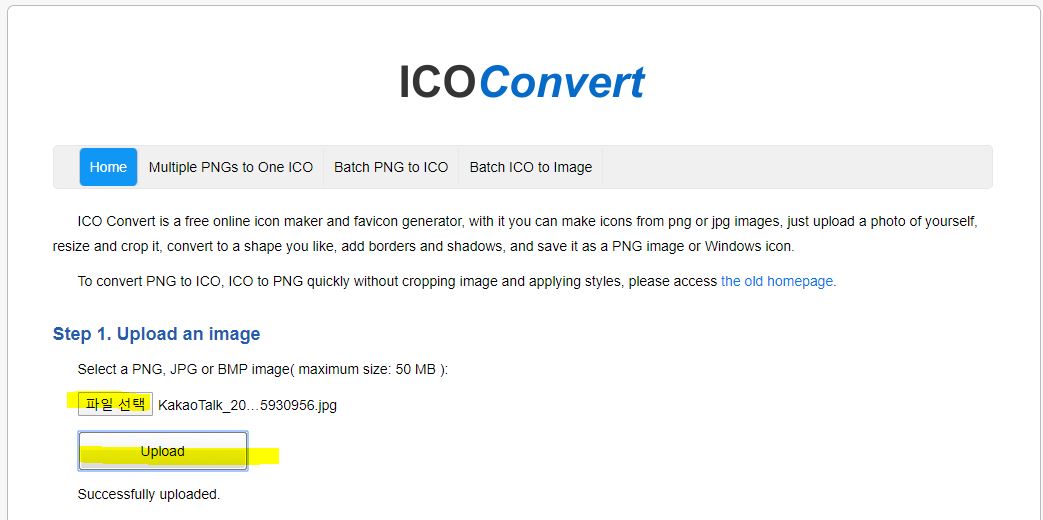
2. 홈페이지에 들어가신 후 파일선택을 해줍니다. 선택 후 꼭 upload 버튼을 눌러주면 사진이 확인됩니다.
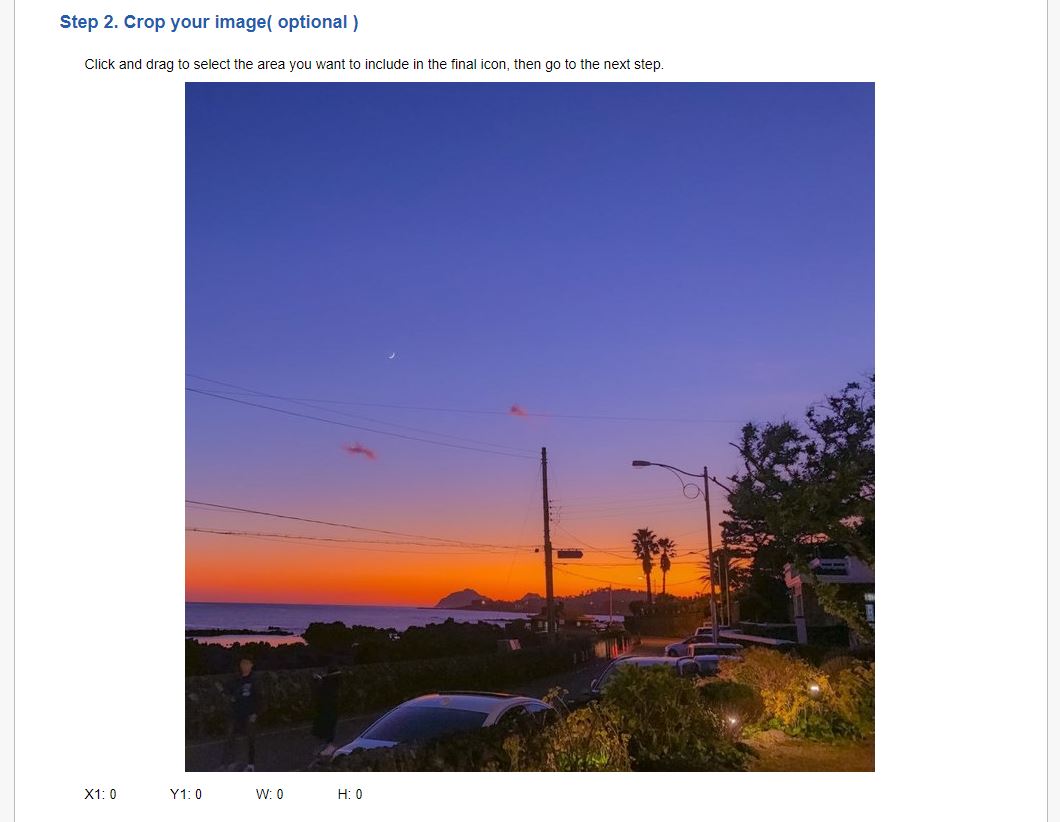
사진이 업로드 됐으면 50%는 끝났습니다. 사진아래보시면 XYWH값을 적는 곳이 있는데 가볍게 무시해주세요.


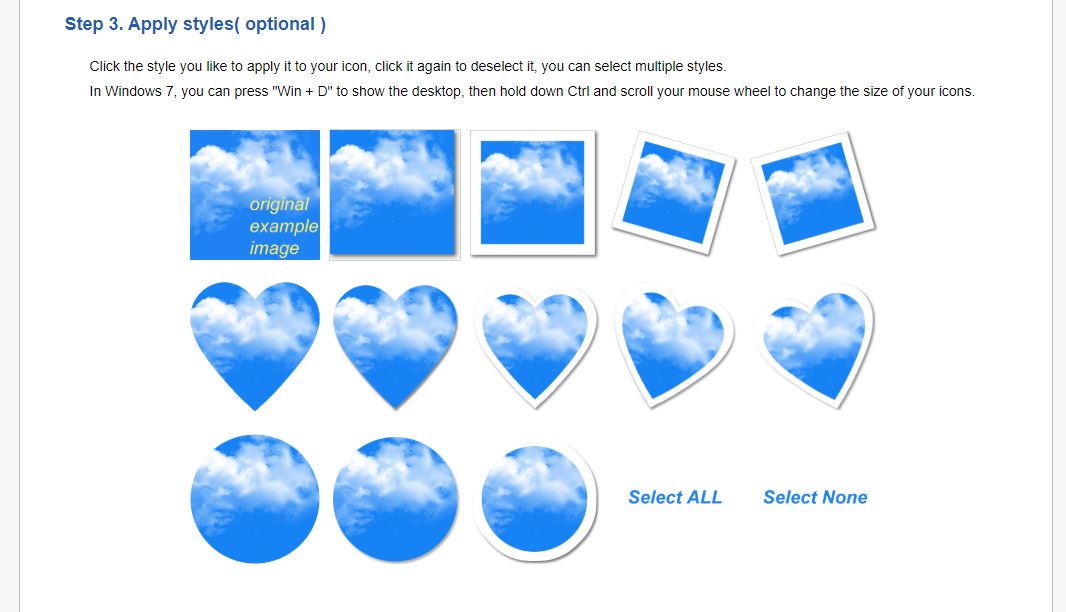
3-1. 옵션은 스탭 3번에서 모양을 선택하는 건데...굳이 할 필요는 없겠죠?? 그럼 저는 일단 생략하기로 하겠습니다.
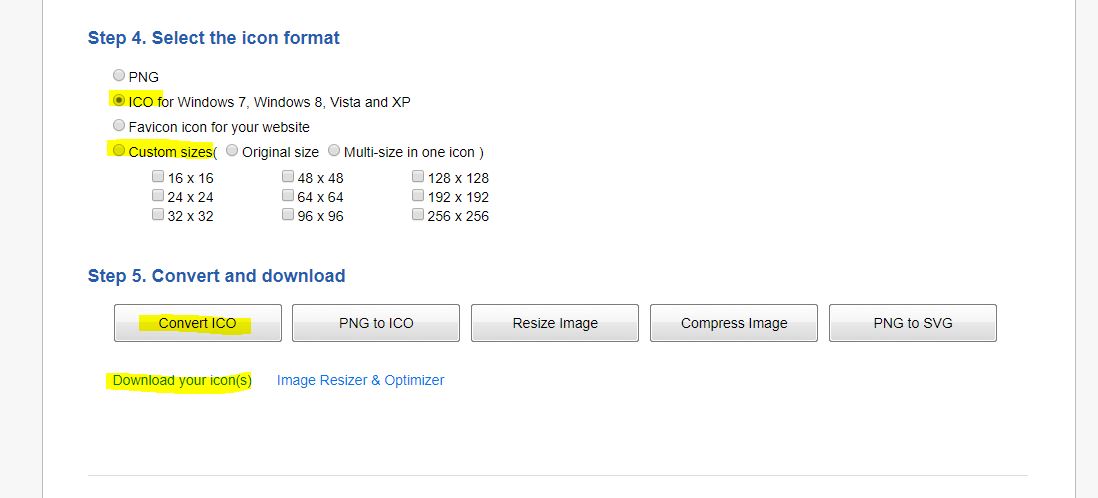
맨아래 스탭 4번으로 가시면 ICO 선택 버튼과 custom버튼이 있죠
* ICO 버튼 선택시 - 파비콘으로 단순 변경해줍니다.
* custom 버튼 선택시 - 본인이 업로드산 사진을 원하는 사이즈로 변경해줍니다.

3-2. 이제 마지막으로 convert ico 버튼을 눌러주신 후 맨아래 다운로드를 해주시면 해당 사이즈로 변경이 됩니다.
정말 간단하죠? 5분도 안걸리는 시간으로 쉽고 빠르게 파비콘 사이즈를 변경하실 수 있습니다.

마무리
처음부터 알맞는 파비콘이 생성되면 좋겠지만 그렇게 쉽지는 안더라구요. 원하는 사진을 사용하려고 해도 원본파일의 용량이 너무커서 변환했다 해도 용량이 넘어버려 고민을 많이 했습니다.
해답은 생각보다 쉬운데 있었습니다. 파비콘을 만들어주는 홈페이지에서 동시에 사이즈도 변경이 가능하네요!
블로그를 시작하시는 분들은 꼭 파비콘 적용해보세요. 블로그에 대한 애착이 더 가는걸 느낄 수 있습니다!!
원하는 사이즈의 파비콘 제작하셔서 블로그 최적화 성공하시길 바랄게요~
'애드센스 설정' 카테고리의 다른 글
| 애스센스 거절 후 포스팅 수정작업... (8) | 2020.02.15 |
|---|---|
| 수익형 블로그 애드핏 신청 후 하루만에 승인! (15) | 2020.02.06 |
| 블로그로 수익내기 다음 애드핏 신청 (10) | 2020.02.05 |
| 방문자 고정 유입의 첫걸음 구독버튼 설정하기 (2) | 2020.01.27 |
| 초보 블로거의 파비콘 제작, 적용하기 (3) | 2020.01.25 |