방문자 고정 유입의 첫걸음 구독버튼 설정하기
구독버튼 추가로 내 블로그 고정 유입 늘리기!
안녕하세요~ 김안전입니다.
오늘 포스팅할 내용은 블로그 구독버튼 설정에 관한 내용입니다.
네이버 블로그의 이웃과 비슷하게 티스토리에도 구독 버튼이 존재하죠?
저는 처음 티스토리를 시작하고 나서 이웃맺기 버튼을 한참 찾았습니다.... 네이버에서는 아주 쉽게 이웃맺기가 가능하기에 티스토리도 비슷할 줄 알았거든요;;
저와 같은 초보 블로거를 위한 티스토리 구독버튼 설정에 대한 포스팅을 해보도록 하겠습니다~

구독버튼 적용하기
제목이 좀 거창하죠? 방문자 고정유입이라니.. 하지만 분명 어느정도의 영향은 있을 것이라고 생각합니다.
네이버 블로그와 마찬가지로 구독을 하게되면 구독자의 새로은 글이 피드에 반영되기 때문에 흥미가 생기는 글에 대한 유입이 있기 때문이죠!! 일단 믿고가는 고정유입이라고 생각해봅니다 ㅎㅎ...
그럼 바로 본론으로 들어가볼게요.
1. 티스토리에 로그인하신 후 블로그 관리 페이지를 들어가주세요.
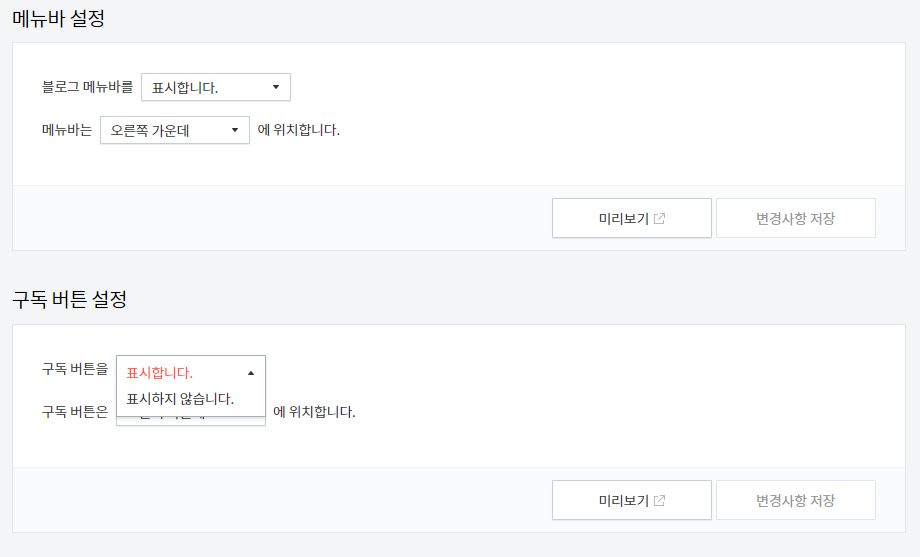
그리고나서 아래 사진과 같이 메뉴바/ 구독설정 항목으로 들어가주세요

2-1. 구독 버튼 설정에서 '구독버튼을 표시합니다'를 선택해주세요.
+메뉴바도 설정을 해주시면 함께 표시가 되니 함께 하는 것을 추천 드릴게요!

2-2. 구독 버튼 설정에서 구독 버튼 위치를 설정해주세요! 이부분은 한번씩 적용해보시고 마음에 드시는 곳에 해주세요.
선택하셨다면 오른쪽 아래 변경사항 저장 버튼을 누르신 후 블로그를 들어가주시면 됩니다!!

3. 블로그 메인페이지를 들어가면 빨간색 동그라미가 보이시나요??
메뉴바가 생겼습니다. 구독하기 버튼은 안보이네요.. 처음 저도 설정을 하고나서 당황을 했었습니다.
구독버튼이 안보이는 이유는 내 블로그로 로그인을 했기 때문에 구독버튼이 필요없어서 이며 로그아웃을 하면
보이게 됩니다. 물론 같은이유로 다른 블로거, 방문자가 들어온다면 구독버튼이 보이는 것이구요.

4. 이렇게 로그아웃을 해주시면 메뉴바와 구독버튼이 함께 보는걸 확인하실 수 있습니다!!
정말 간단하죠?

마무리
티스토리는 네이버 블로그와는 다르게 직접 손봐야할 것들이 많은 것 같아요.
저만 그렇게 느껴질 수도 있지만 HTML, CSS 등 어찌보면 정말 개성이 넘치는 나만의 블로그로 만들 수 있다고 생각해요. 블로그를 운영하고 꾸미는 각종 꿀팁들을 저도 보고 배우지만 처음 시작하는 입장에서는 용어나 순서가 헤깔리네요.
다음에는 본문에 구독하기 버튼을 추가하는 방법등 좀 더 유용한 내용을 포스팅해볼 예정입니다.
물론 저도 더 많은 공부를 해야하겠지만 간간히 블로그 최적화를 위한 꿀팁을 올려불게요!
구독버튼 추가하시고 블로그 최적화에 한 걸음 더 다가가시길 바랄게요~
'애드센스 설정' 카테고리의 다른 글
| 애스센스 거절 후 포스팅 수정작업... (8) | 2020.02.15 |
|---|---|
| 수익형 블로그 애드핏 신청 후 하루만에 승인! (15) | 2020.02.06 |
| 블로그로 수익내기 다음 애드핏 신청 (10) | 2020.02.05 |
| 블로그 최적화를 위한 파비콘 사이즈변경 (0) | 2020.01.26 |
| 초보 블로거의 파비콘 제작, 적용하기 (3) | 2020.01.25 |